您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
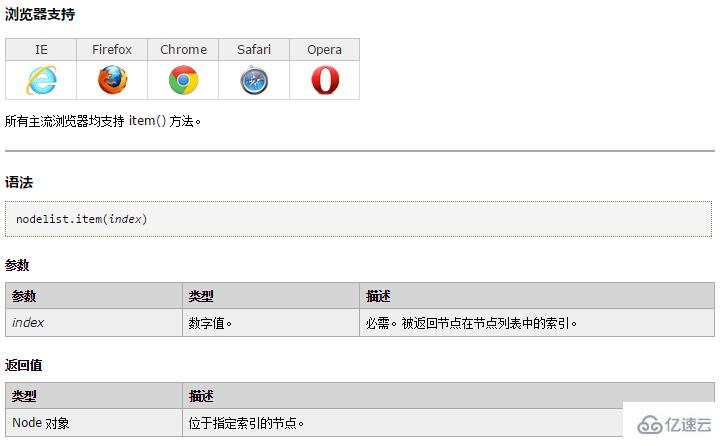
请点击 重新获取二维码html中item是什么?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
由于是原生javascript,先补习下children和childNodes的区别:
1,childNodes:它是标准属性,它返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点。 可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点。
2,children:非标准属性,它返回指定元素的子元素集合。 但它只返回HTML节点,甚至不返回文本节点,虽然不是标准的DOM属性,但它和innerHTML方法一样,得到了几乎所有浏览器的支持。
实例
返回元素的首个子节点:
document.body.childNodes.item(0);
测试代码:w3c地址来测试
<!DOCTYPE html>
<html>
<body>
<p id="p1">
<p class="demo">点击按钮来获得 body 元素0个子节点的名称。</p>
<p class="demo">点击按钮来获得 body 元素1个子节点的名称。</p>
<p class="demo">点击按钮来获得 body 元素2个子节点的名称。</p>
<p class="demo">点击按钮来获得 body 元素3个子节点的名称。</p>
</p>
<p id="demo"></p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction()
{
var x = document.getElementById("demo");
var p1 = document.getElementById("p1");
x.innerHTML = p1.childNodes.item(3).nodeName;
//x.innerHTML = p1.children.item(1).nodeName; //children得到的是元素节点
}
</script>
</body>
</html>下面来说明下item()的用法:
item() 方法节点列表中位于指定索引的节点。
以下两条语法产生相同的结果:
document.body.childNodes.item(0); document.body.childNodes[0];

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家中山玻璃钢座椅雕塑批发江苏人物玻璃钢雕塑销售厂家江苏周边商场美陈有哪些平凉城市玻璃钢雕塑公司上海周年庆典商场美陈生产厂家太湖石玻璃钢人物雕塑生产厂家赣州玻璃钢雕塑服务商台州玻璃钢仿真水果雕塑价格巩义玻璃钢动物雕塑商场主题美陈从前期设计到落地南山玻璃钢雕塑厂家洛阳校园玻璃钢雕塑公司揭阳玻璃钢厨师雕塑福建仿铜玻璃钢雕塑多少钱天津景观玻璃钢雕塑批发玻璃钢墙体英雄人物雕塑吉林玻璃钢雕塑定做成都市玻璃钢雕塑加工厂内蒙古玻璃钢浮雕雕塑佛山玻璃钢雕塑厂玻璃钢茄子造型雕塑商场玻璃钢美陈雕塑玻璃钢雕塑啤酒瓶南京拉丝玻璃钢雕塑常用解决方案铁岭玻璃钢价值观雕塑滁州人物玻璃钢雕塑报价玻璃钢雕塑艺术生穿搭商场中庭艺术美陈贵溪玻璃钢座椅雕塑甘孜玻璃钢商场美陈香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万