您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码小编给大家分享一下js中使用Object.keys()和Object.values()的方法是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在之前的文章【如何使用Object.entries()方法】中我们了解到使用entries()方法可以把对象的[key,value]对作为数组元素,以数组的形式遍历输出。那如果只是想要数组的形式遍历[key,value]对中单个key值或者value值要怎么实现?

Object.keys()方法
Object.keys()方法可以将一个对象作为参数,然后把这个对象[key,value]对中的key值以数组的形式遍历出来。
基本语法:
Object.keys(obj)
Object.values()方法
Object.values()方法可以将一个对象作为参数,然后把这个对象[key,value]对中的value值以数组的形式遍历出来。
基本语法:
Object.values(obj)
Object.entries()和Object.values()方法的使用
1、列出对象所有的key属性或者value属性,例:
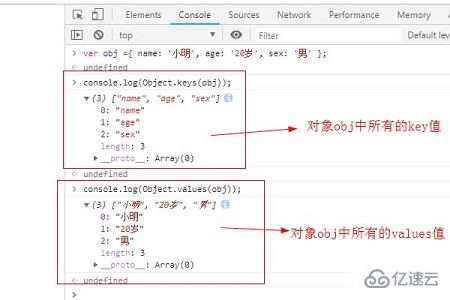
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj));
console.log(Object.values(obj));输出:

可以看出,使用Object.keys()方法遍历key,输出:name,age,sex;使用Object.values()方法遍历value,输出:小明,20岁,男。
2、列出对象中指定的key属性或者value属性,例:
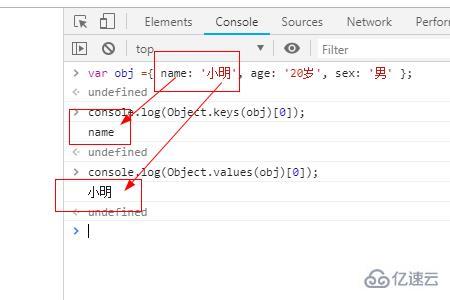
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);输出:

可以看出,指定返回对象的第1个[key,value]对里的key值“name”,第1个[key,value]对里的value值“小明”。
3、根据随机key值,返回有序的值
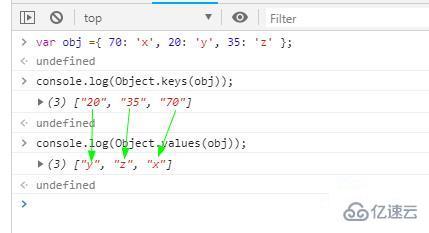
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));输出:

以上是js中使用Object.keys()和Object.values()的方法是什么的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家山东开业商场美陈供货商宝山区玻璃钢雕塑厂玻璃钢花盆用什么颜色好东莞卡通玻璃钢雕塑厂家广东艺术商场美陈研发西安玻璃钢雕塑加工厂家郑州学校玻璃钢雕塑生产厂家南京商场玻璃钢雕塑公司哪家好玻璃钢石头仿真雕塑呼和浩特玻璃钢雕塑设计哪家好玻璃钢雕塑校园郑州佛像玻璃钢卡通雕塑设计宜兴商场装饰美陈广东省玻璃钢雕塑定制玻璃钢雕塑哪家品质好玻璃钢雕塑泡沫雕塑公司江海玻璃钢雕塑佛像玻璃钢雕塑联系方式扬州玻璃钢卡通雕塑制作雕塑玻璃钢glass玻璃钢花盆厂生产厂家南宁佛像玻璃钢雕塑定制庭院玻璃钢抽象雕塑生产厂家广东玻璃钢牛动物雕塑艺术摆件北京玻璃钢球体雕塑河北正规玻璃钢雕塑规格尺寸景洪玻璃钢牌匾雕塑南京玻璃钢雕塑摆件设计企业湘潭商场美陈雕塑厂家玻璃钢雕塑制造香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万