可互动的360度超炫3D旋转立方体动画特效
所属分类:媒体-图片展示



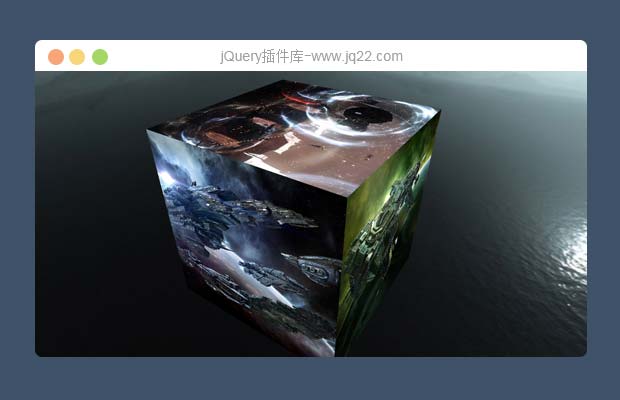
这是一款可互动的360度超炫3D旋转立方体动画特效。用户可以使用鼠标拖动立方体来查看各个面,或者通过点击左侧的导航链接页可以切换到立方体相应的面中。
使用方法
HTML结构
<div class="container"> <div class="inner"> <div class="sub front"></div> <div class="sub left"></div> <div class="sub right"></div> <div class="sub back"></div> <div class="sub top"></div> <div class="sub bottom"></div> <div class="smallCube"> <div class="side front"> <div style="background-image:url(img/first-citadel-hero-bg.jpg);"></div> </div> <div class="side left"> <div style="background-image:url(img/2560x14404ae8.jpg);"></div> </div> <div class="side right"> <div style="background-image:url(img/SKINsPromotionalImage.jpg);"></div> </div> <div class="side back"> <div style="background-image:url(img/ShipSkin_MatiguSeabeast_Caldari.jpg);"></div> </div> <div class="side top"> <div style="background-image:url(img/Structure_Assault_Mechanics.jpg);"></div> </div> <div class="side bottom"> <div style="background-image:url(img/emerging.jpg);"></div> </div> </div> </div> </div>
该3D立方体特效使用的是一个<div>元素作为包裹容器,然后里面使用6个子<div>作为立方体的6各面,另外在立方体中还有一个小的立方体,它的6个面分别贴上不同的图片。

jQuery移动端图片查看插件photoswipe.js
实现了移动端图片查看缩放,左右切换效果
jQuery唯美图片Y轴展示
实现精美唯美图片Y轴展示效果
jQuery放大镜插件cloudzoom.js
jQuery放大镜插件cloudzoom.js,可以实现切换图片,支持滚轮控制放大比例
在圆点上不断滑动鼠标看看效果
图片以圆点显示,随着鼠标的滑动,圆点的尺寸越来越小,图片越来越清晰讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约

牛逼,我都以为是three.jsle
回复
找了很久,终于找到你
回复
哇,好酷
回复
-
太牛了!!!
回复

-
手机端怎么不好使?
回复

-
真神人也
回复

-
真的很炫酷
回复

-
太炫酷了也
回复

-
很炫
回复

-
哈!我大EVE无处不在!
回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
PROMULGATOR

家乐
火星点击增加上限数
-
最新发布
最多收藏
最多评论
最多下载
兼容IE8
兼容IE6
-
前端工具库
css 格式化工具
js 格式化工具
CDN加速
-
直接获得jQ币