当前位置: 首页>> 代码示例 >> 用法及示例精选 >>正文
Javascript fetch()用法及代码示例
JavaScript中的fetch()方法用于向服务器请求并在网页中加载信息。该请求可以是返回JSON或XML格式的数据的任何API。该方法返回一个promise。
用法:
fetch( url, options )
参数:该方法接受上述和以下所述的两个参数:
- URL:这是要向其发出请求的URL。
- Options:它是一个属性数组。它是一个可选参数。
返回值:无论是否解决,它都会返回一个承诺。返回数据可以是JSON或XML格式。
它可以是对象数组,也可以是单个对象。
范例1:
注意:没有选项,提取将始终充当获取请求。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>JavaScript | fetch() Method</title>
</head>
<body>
<script>
// API for get requests
let fetchRes = fetch(
"https://jsonplaceholder.typicode.com/todos/1");
// fetchRes is the promise to resolve
// it by using.then() method
fetchRes.then(res =>
res.json()).then(d => {
console.log(d)
})
</script>
</body>
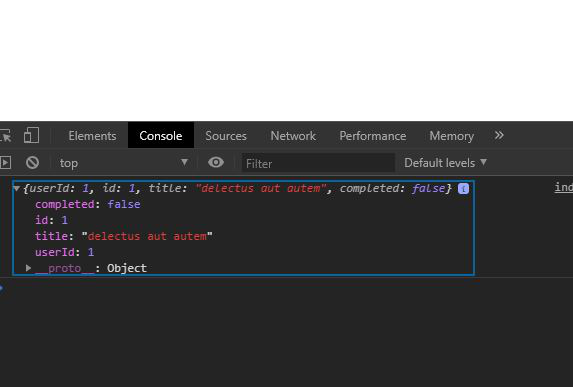
</html>输出:

使用Fetch发出发布请求:通过提供以下选项,可以使用Fetch进行发布请求:
let options = {
method:'POST',
headers:{
'Content-Type':'application/json;charset=utf-8'
},
body:JSON.stringify(data)
}
示例:2
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>JavaScript | fetch() Method</title>
</head>
<body>
<script>
user = {
"name":"Geeks for Geeks",
"age":"23"
}
// Options to be given as parameter
// in fetch for making requests
// other then GET
let options = {
method:'POST',
headers:{
'Content-Type':
'application/json;charset=utf-8'
},
body:JSON.stringify(user)
}
// Fake api for making post requests
let fetchRes = fetch(
"http://dummy.restapiexample.com/api/v1/create",
options);
fetchRes.then(res =>
res.json()).then(d => {
console.log(d)
})
</script>
</body>
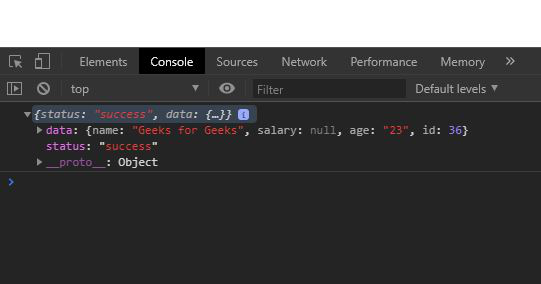
</html>输出:

相关用法
- Javascript Promise.all()用法及代码示例
- Javascript Float64Array.from()用法及代码示例
- Javascript handler.set()用法及代码示例
- Javascript Array from()用法及代码示例
- JavaScript Array map()用法及代码示例
- JavaScript Date now()用法及代码示例
- Javascript Int32Array.from()用法及代码示例
- JavaScript Array some()用法及代码示例
- Javascript padStart()用法及代码示例
注: 本文由纯净天空筛选整理自 tarun007大神的英文原创作品 JavaScript | fetch() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
