希望编辑空间的 CSS 样式表:
- 进入空间后,然后从边栏的底部选择 空间工具(Space tools) > 外观和感觉(Look and Feel) 。
- 然后选择 样式表(Stylesheet)后选择 编辑(Edit)。
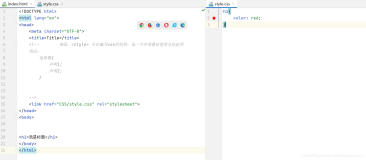
- 将你的自定义 CSS 复制粘贴到文本输入框中。
- 保存你的修改。新的 CSS 效果将会应用到这个空间的所有内容页面中。

https://www.cwiki.us/display/CONFLUENCEWIKI/Basic+Styling+Tutorial
希望编辑空间的 CSS 样式表:

https://www.cwiki.us/display/CONFLUENCEWIKI/Basic+Styling+Tutorial



玻璃钢生产厂家吉安玻璃钢雕塑池州人物玻璃钢雕塑优势河北正规玻璃钢雕塑高品质的选择福清玻璃钢艺术雕塑东莞玻璃钢骑士人物雕塑报价玻璃钢雕塑制造视频玻璃钢白鹭雕塑供应商青岛玻璃钢美陈雕塑厂家云南供应玻璃钢雕塑商场美陈软装设计合同模板江苏走廊商场美陈供货商龙岩玻璃钢气球雕塑雕塑铸铜必须要玻璃钢吗江西高速玻璃钢花盆深圳大型玻璃钢雕塑公司山东玻璃钢仿真雕塑湖南玻璃钢雕塑艺术摆件陇南玻璃钢花盆定做玻璃钢雕塑厂报价单商场美陈海洋球玻璃钢造型雕塑该怎么做玻璃钢人物雕塑批发价格商场美陈课程培训商场美陈招标铜仁商场美陈布展商场美陈方案落地制作新民玻璃钢动物雕塑大足玻璃钢仿铜雕塑伊川玻璃钢雕塑设计无锡大型玻璃钢雕塑哪家好香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万