Python Tkinter教程(二)——Label控件、Frame控件、Button控件的完整参数和所有方法及详细用法
Python Tkinter教程(二)
这篇博客将详细并尽可能完整地介绍tkinter模块15种基本控件中的Label控件、Frame控件和Button控件,包括所有的参数和方法,通过示例代码和图片的方式进行详细地教程。
目录
一、Label控件
【参数说明】
【方法说明】
二、Frame控件
【参数说明】
【方法说明】
三、Button控件
【参数说明】
【方法说明】
一、Label控件
【Label控件官方原文: label manual page - Tk Built-In Commands】
label控件就是标签控件,最基本的控件之一,可以用来显示文本和位图
w = Label(parent, option, ...)parent是父控件,option是一些参数
【参数说明】

| 标准参数 | 描述 |
| activebackground | 控件为活动状态时的背景色【活动状态定义见下】 |
| activeforeground | 控件为活动状态时的前景色 |
| anchor | 如果控件的空间大于文本所需的空间,此参数可控制文本的位置,默认值为'center',可选项有'e','s','w','n','nw','ne','sw','se','center', 分别代表右、下、左、上、左上、右上、左下、右下、中间(类似于东南西北) |
| background | 可简写为'bg',设置标签的背景颜色,可以是颜色字符串,也可以是RGB码 |
| bitmap | 将此参数设置为位图或图像对象,标签控件将显示该图形 |
| borderwidth | 可简写为'bd',设置标签的边框宽度(单位:像素) |
| compound | 指定控件是否应同时显示文本和位图/图像,如果是,位图/图像应放置在相对于文本的位置,可选项有'none','bottom','top','left','center','right' |
| cursor | 当鼠标悬停在该标签上时出现的鼠标样式,具体类别可见:【 5.8. Cursors】 |
| disabledforeground | 当控件状态是disabled的时候显示的前景颜色 |
| font | 设置字体及文字大小,可以是font='宋体',或者font=('宋体',15)两种格式 |
| foreground | 可简写为'fg',设置标签的前景颜色,可以是颜色字符串,也可以是RGB码 |
| highlightbackground | 指定控件没有获取焦点时高亮区域中显示的颜色 |
| highlightcolor | 指定当控件具有焦点时,在控件周围高亮矩形的颜色 |
| highlightthickness | 一个非负值,当具有焦点时围绕控件外部的高亮矩形的宽度(单位:像素) |
| image | 设置标签控件要显示的图片 |
| justify | 指定多行文字之间的对齐方式,可选项有'left','center','right' |
| padx | 在控件内文本的左右两侧添加了额外的空间,默认值为1 |
| pady | 在控件内文本的上方和下方添加额外的空间,默认值为1 |
| relief | 指定标签周围装饰边框的外观,默认值是'flat', 可选项有'flat','raised','sunken','groove','ridge' |
| takefocus | 通常情况下,焦点不会访问标签控件,如果希望焦点访问此控件,则设置为1 |
| text | 指定显示在控件内的文本 |
| textvariable | 指定一个变量名,其值将用于设置text属性 |
| underline | 设置文本字符串中带下划线字符的索引(基于0) |
| wraplength | 为控件指定的最大行长度选项,将超过此长度的行换行到下一行,如果此值小于或等于0,则不进行换行 |
| 控件特定参数 | 描述 |
| height | 设置标签的高度(单位:不是像素!而是字符数) |
| state | 可以设为'normal'或'disabled',以便控制‘禁用’状态标志位 |
| width | 设置标签的宽度(单位:不是像素!而是字符数) |
【活动状态】如果鼠标光标位于控件上,并且按下鼠标左键导致某些操作发生,则控件或控件的一部分将处于活动状态。Windows系统下仅当鼠标左键按在控件上时才处于活动状态。
【博主认为(可能有误):活动状态貌似仅对于某些控件(如Button)有效】
【relief参数】

【方法说明】
| 方法名 | 描述 |
| .cget() | 返回由参数给定的配置参数(以字符串形式)的当前值 |
| .configure() | 可简写为'.config()',查询或修改控件的配置参数 |
【示例代码】
from tkinter import *#导入tkinter模块
root = Tk()#创建主窗口
root.title('一个窗口')#设置窗口标题
root.geometry('300x200+200+200')#设置窗口大小及位置
#创建一个标签控件并赋值给label变量
label = Label(root,text='这是一个标签',bg='grey',fg='#F0F0F0',font=('华文新魏',15),bd=5,relief='groove')
label.pack()#放置标签控件
root.mainloop()#主窗口进入消息事件循环【运行效果】

【特别说明】
这里我们先不去讨论控件的放置问题(这里用的几何管理方法是Pack)后面我们再对控件的放置进行讨论,这里特别要说明的是,任何一个基本控件的第一个参数一定是它的父控件,在上面的代码中Label控件的父控件是Toplevel控件中的一种容器控件,即root。关于Toplevel控件容器控件的说明见: Python Tkinter教程(一)——tkinter编程基本步骤、窗口基本属性及Toplevel控件的使用
二、Frame控件
【Frame控件官方原文: frame manual page - Tk Built-In Commands】
Frame控件就是框架控件,一种基本容器控件,可以充当其他基本控件的父控件
w = Frame(parent, option, ...)parent是父控件,option是一些参数
【参数说明】

| 标准参数 | 描述 |
| borderwidth | 可简写为'bd',设置框架的边框宽度(单位:像素) |
| cursor | 当鼠标悬停在该框架内时出现的鼠标样式,具体类别可见:【 5.8. Cursors】 |
| highlightbackground | 指定控件没有获取焦点时高亮区域中显示的颜色 |
| highlightcolor | 指定当控件具有焦点时,在控件周围绘制的高亮矩形的颜色 |
| highlightthickness | 一个非负值,当具有焦点时围绕控件外部的高亮矩形的宽度(单位:像素) |
| padx | 通常情况下框架紧紧包裹着里面的东西,添加框架内水平空间的像素 |
| pady | 添加框架内垂直空间的像素 |
| relief | 指定框架周围装饰边框的外观,默认值是'flat', 可选项有'flat','raised','sunken','groove','ridge' |
| takefocus | 通常情况下,焦点不会访问框架控件,如果希望焦点访问此控件,则设置为1 |
| 控件特定参数 | 描述 |
| background | 可简写为'bg',设置框架的背景颜色,可以是颜色字符串,也可以是RGB码 |
| class | 指定窗口的类,这个类将在查询选项数据库以获取窗口的其他选项时使用,以后也将用于其他目的,如绑定【此参数不可用configure widget命令】 |
| colormap | 指定要用于窗口的颜色贴图【此参数不可用configure widget命令】 |
| container | 该值必须是布尔值,具体说明比较复杂,见【 Frame控件官方原文】 |
| height | 设置框架的高度(单位:像素) |
| visual | 在接受的任何窗体中指定新窗口的可视信息【此参数不可用configure widget命令】 |
| width | 设置框架的宽度(单位:像素) |
【方法说明】
| 方法名 | 描述 |
| .cget() | 返回由参数给定的配置参数(以字符串形式)的当前值 |
| .configure() | 可简写为'.config()',查询或修改控件的配置参数 |
【示例代码】
from tkinter import *#导入tkinter模块
root = Tk()#创建主窗口
root.title('一个窗口')#设置窗口标题
root.geometry('300x200+200+200')#设置窗口大小及位置
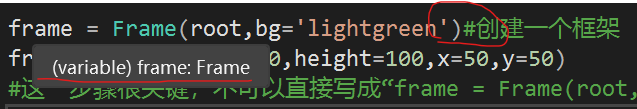
frame = Frame(root,bg='lightgreen')#创建一个框架
frame.place(width=200,height=100,x=50,y=50)#放置框架
#这一步骤很关键,不可以直接写成“frame = Frame(root,bg='lightgreen',height=100,width=200).place(width=200,height=100,x=50,y=50)”,不然会报错!
#创建一个标签控件并赋值给label变量
Label(frame,text='这是一个标签',bg='grey',fg='#F0F0F0',font=('华文新魏',15),bd=5,relief='groove').pack()#为了简化代码,这里就直接放置标签控件
root.mainloop()#主窗口进入消息事件循环【运行效果】

【特别说明】
这里用了两种几何布局管理器(Place和Pack)我们暂且先不管, 这里我们要注意一个非常非常重要而且易错的地方!上面创建Label控件的时候没有把控件赋值给一个变量,而是直接把它的布局写在了后面(.pack()写在后面),在其他代码没有涉及到这个控件时这样做是没有问题的,但是对于上面的Frame控件就不行!因为Label控件的父控件是Frame控件!
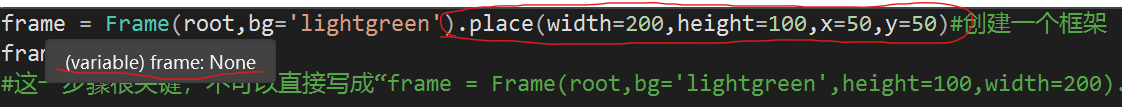
创建Frame控件并赋值给frame变量,此时frame代表的是一个Frame控件。但是!如果直接写成下面这样的错误写法:
frame = Frame(root,bg='lightgreen',height=100,width=200).place(width=200,height=100,x=50,y=50)即,把几何布局一起写在了后面,这样做那么此时frame变量代表的值不是一个Frame控件,而是None!有图有真相,请看下面:


有时候简化代码可以,有时候不行,会犯错,平时我们要多多注意!
三、Button控件
【Button控件官方原文: button manual page - Tk Built-In Commands】
Button控件就是我们最喜欢的按钮控件,点击它可以执行相关的函数
w = Button(parent, option, ...)parent是父控件,option是一些参数
【参数说明】

| 标准参数 | 描述 |
| activebackground | 控件为活动状态时的背景色【活动状态定义见Label控件说明】 |
| activeforeground | 控件为活动状态时的前景色 |
| anchor | 如果控件的空间大于文本所需的空间,此参数可控制文本的位置,默认值为'center',可选项有'e','s','w','n','nw','ne','sw','se','center', 分别代表右、下、左、上、左上、右上、左下、右下、中间(类似于东南西北) |
| background | 可简写为'bg',设置按钮的背景颜色,可以是颜色字符串,也可以是RGB码 |
| bitmap | 将此参数设置为位图或图像对象,按钮控件将显示该图形 |
| borderwidth | 可简写为'bd',设置按钮的边框宽度(单位:像素) |
| cursor | 当鼠标悬停在按钮上时出现的鼠标样式,具体类别可见:【 5.8. Cursors】 |
| disabledforeground | 当控件状态是disabled的时候显示的前景颜色 |
| font | 设置字体及文字大小,可以是font='宋体',或者font=('宋体',15)两种格式 |
| foreground | 可简写为'fg',设置按钮的前景颜色,可以是颜色字符串,也可以是RGB码 |
| highlightbackground | 指定控件没有获取焦点时高亮区域中显示的颜色 |
| highlightcolor | 指定当控件具有焦点时,在控件周围高亮矩形的颜色 |
| highlightthickness | 一个非负值,当具有焦点时围绕控件外部的高亮矩形的宽度(单位:像素) |
| image | 设置按钮控件要显示的图片 |
| justify | 指定多行文字之间的对齐方式,可选项有'left','center','right' |
| padx | 在控件内文本的左右两侧添加了额外的空间,默认值为1 |
| pady | 在控件内文本的上方和下方添加额外的空间,默认值为1 |
| relief | 指定按钮周围装饰边框的外观,默认值是'raised', 可选项有'flat','raised','sunken','groove','ridge' |
| repeatdelay | 见下方repeatinterval描述 |
| repeatinterval | 通常,当用户释放鼠标按钮时,按钮只会触发一次,如果您希望只要按住鼠标键,按钮就会以固定的间隔激发,请将此参数设置为重复之间使用的毫秒数,并设置repeatdelay在开始重复之前要等待的毫秒数 例如,如果指定repeatdelay=500,repeatinterval=100,按钮将在半秒后启动,此后每隔十分之一秒启动一次,直到用户释放鼠标按钮;如果用户至少没有按住鼠标键repeatdelay毫秒,按钮将正常启动 |
| takefocus | 通常情况下,键盘焦点会访问按钮控件,如果希望焦点不访问此控件,则设置为0 |
| text | 指定显示在控件内的文本 |
| textvariable | 指定一个变量名,其值将用于设置text属性 |
| underline | 设置文本字符串中带下划线字符的索引(基于0) |
| wraplength | 为控件指定的最大行长度选项,将超过此长度的行换行到下一行,如果此值小于或等于0,则不进行换行 |
| 控件特定参数 | 描述 |
| command | 指定一个要与按钮关联的函数,在鼠标左键按下并释放后执行该函数 |
| compound | 指定控件是否应同时显示文本和位图/图像,如果是,位图/图像应放置在相对于文本的位置,可选项有'none','bottom','top','left','center','right' |
| default | 指定按钮默认的状态,可选项有'normal','active','disabled' |
| height | 指定按钮高度,单位为字符(显示文字)或者像素(显示图片) |
| overrelief | 指定按钮的替代样式,当鼠标光标位于控件上时显示 |
| state | 指定按钮状态,可选项有'normal','active','disabled' 正常状态下,使用'foreground'和'background'参数显示前景色和背景色 活动状态下,使用'activeforeground'和'activebackground'参数显示前景色和背景色 禁用状态下,使用'disabledforeground'和'background'参数显示前景色和背景色 |
| width | 指定按钮宽度,单位为字符(显示文字)或者像素(显示图片) |
【方法说明】
| 方法名 | 描述 |
| .cget() | 返回由参数给定的配置参数(以字符串形式)的当前值 |
| .configure() | 可简写为'.config()',查询或修改控件的配置参数 |
| .flash() | 使按钮在活动颜色和正常颜色之间闪烁几次,如果按钮被禁用,则忽略 |
| .invoke() | 调用按钮的command参数关联函数的回调,并返回该函数返回的值,如果按钮被禁用或没有回调,则无效 |
【示例代码】
from tkinter import *#导入tkinter模块
root = Tk()#创建主窗口
root.title('一个窗口')#设置窗口标题
root.geometry('300x200+200+200')#设置窗口大小及位置
b = Button(root,relief='flat',activebackground='orange',bg='lightgreen',overrelief='raised',text='Click',command=lambda:print(b.cget('relief')))#创建按钮
b.place(width=100,height=30,x=100,y=100)#放置按钮
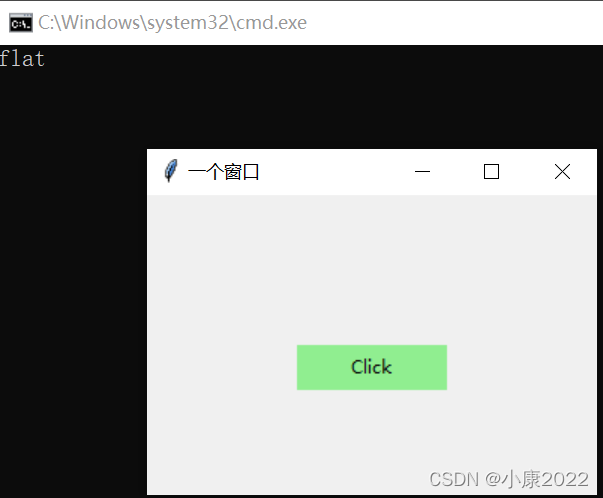
root.mainloop()#主窗口进入消息事件循环【运行效果】



这3幅效果图分别是【鼠标光标未经过按钮】【鼠标光标悬停在按钮上】【按下按钮但不释放】

>>>【 下节内容: Pack方法、Place方法和Grid方法的详细教程 】<<<
























 4271
4271

 Python领域新星创作者
Python领域新星创作者














































Catfish_1026: login.protocol这里建议运行sys.exit直接停止运行,不然login窗口退不去
cyk888cyk: 太nb了,太爱了,超级感谢博主
凪乃: 我用pyinstaller尝试了很多方法,还是会报错:\Lib\tokenize.py", line 339, in find_cookie raise SyntaxError(msg) SyntaxError: invalid or missing encoding declaration。应该还是语法问题,我都试过了在最前面加上# coding: utf-8也无法解决
peanutfish: 感谢分享,我刚好今天碰到了一个点,如果要以 .spec生成exe文件的时候指定图标,可以在spec文件的exe = EXE()中icon='icon.ico' 指定你的ico文件,注意这个ico文件不能直接用该jpg/png后缀的方式,必须用软件或者在线工具将图片转成ico才行。
阿J~: 每个知识点讲解清晰 ,学到了学到了